The project name is netwo-app (https://crowdin.com/project/netwo-app).
It’s quite easy to reproduce (as long as you have a crowdin in-context setup working with angular).
With the official @angular/localize, you can do this:
<span i18n>Hello</span>
Which, after running ng extract-i18n will generate xlf files with something like this:
<trans-unit id="112233445566" datatype="html">
<source>Hello</source>
<context-group purpose="location">
<context context-type="sourcefile">dist/projects/project/[...]/my.component.ts</context>
<context context-type="linenumber">14,15</context>
</context-group>
<target state="needs-translation">Hello</target>
</trans-unit>
But if you are using an interpolation for dynamic content like this:
<span i18n>Hello {{ value }}!</span>
Then you get this:
<trans-unit id="112233445566" datatype="html">
<source>Hello <x id="INTERPOLATION" equiv-text="{{ value }}"/>!</source>
<context-group purpose="location">
<context context-type="sourcefile">dist/projects/project/[...]/my.component.ts</context>
<context context-type="linenumber">14,15</context>
</context-group>
<target state="needs-translation">Hello <x id="INTERPOLATION" equiv-text="{{ value }}"/>!</target>
</trans-unit>
When crowdin generate a translation for this item, in <target>, we get:
<target>crwdns10593:0{{ value }}crwdne10593:0</target>
Which result in an error when Angular read this at runtime.
Looks like brackets must be inside x id="INTERPOLATION" blocks to work properly in <target> blocks.
Also, when there is multiple brackets inside one trans-unit, Angular add a counter to INTERPOLATION, because it’s an id.
For example:
<div i18n>Stuff {{ a }} - {{ b }}</div>
Give us this:
<source>Stuff <x id="INTERPOLATION" equiv-text="{{ a }}"/> - <x id="INTERPOLATION_1" equiv-text="{{ b }}"/></source>`
[...]
`<target state="needs-translation">Stuff <x id="INTERPOLATION" equiv-text="{{ a }}"/> - <x id="INTERPOLATION_1" equiv-text="{{ b }}"/></target>
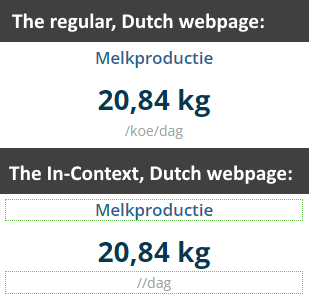
And currently with crowdin in-context:
<target>crwdns11335:0{{ a }}crwdnd11335:0{{ b }}crwdne11335:0</target>
(crwdns11335 is real if you want to check in the netwo-app project)
![]()