Hey @Dima new question from me ![]()
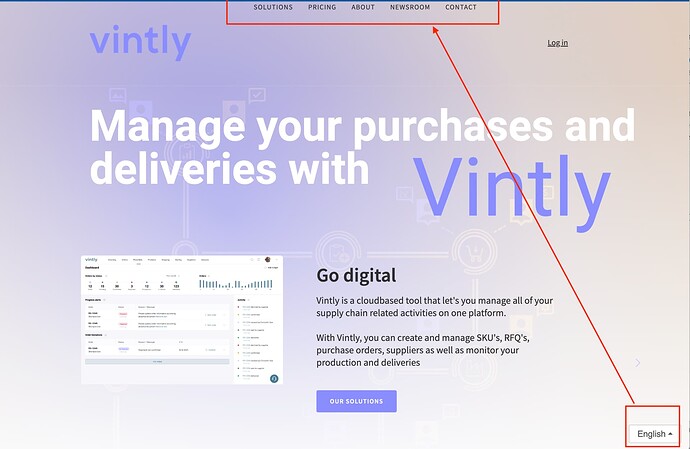
So, I can’t tell whether my issue is crowdin related or webflow, but my navbar gets messed up when I switch from Swedish (default language) to English (menu is supposed to be in line with logo and “log in” link). It started occurring the other day after publishing a new version of translations. I’ve made a new navbar from scratch in webflow but it hasn’t helped.
Any idea?
Big thanks!